保姆级科普!UX心理学设计指南系列:代表性启发

一、卡片定义(Definition)
代表性启发(Representativeness Heuristic)是一种快速决策心理机制,指人们倾向于根据某事物是否与已知原型相似,来判断它是否属于某个类别或具有某种特性,而非基于真实数据、概率或逻辑推理。
该效应最早由认知心理学家 Amos Tversky 和 Daniel Kahneman 提出于 1974 年,揭示了人类在面对不确定信息时常用“图式”来推断,造成系统性偏误。
在 UX 设计中,这种心理机制常体现在用户对视觉风格、功能结构、品牌调性等的直觉判断 —— 只要“像某类产品”,用户就会形成信任或误解。

二、心理机制解析(Cognitive Mechanism)
1. 图式与原型:思维的捷径
人类大脑倾向于构建“图式”(Schema),即一套已存储的世界模型。当接收到新信息,大脑会自动寻找匹配图式进行归类。代表性启发正是这种匹配系统的产物。
比如:Banner 中出现穿白大褂的人就让我们联想到“医生”,进一步认为是专业权威
这是一种 基于相似性匹配的决策捷径,而非因果判断或数据计算。
2. 系统 1 主导判断,系统 2 缺席监督
Kahneman 在《Thinking, Fast and Slow》中指出,这种判断由“系统 1”快速作出,但“系统 2”常常懒于介入验证,导致认知误判的常态化。
设计中的代表性,不仅影响美感,更暗示“这是你熟悉的”、“可以信的”,但这是一种心理幻觉。
三、UX 设计中的运用(UX Application)
1. 视觉设计
使用用户熟悉的图形元素、排版逻辑、配色方案,让产品“像”他们记忆中的可信原型,从而缩短学习路径。
- 医疗健康类 App → 用白底+蓝绿+圆角图标,模拟医院清洁感
- 知识类平台 → 黑色字体 + 米白背景,呼应传统纸质阅读体验
2. AI/虚拟角色设计
AI 助手被设计为女性音色、圆脸、柔和语言,是因为这“像是可以信赖的存在”,而非因为更高效或客观。
3. 内容结构与标签
电商平台常模仿淘宝的「搜索→分类→价格排序」流程,新平台借助用户认知惯性快速建立路径信任。
但是也有些设计误用的警示,比如:
- 过度模仿 → 用户就无法形成独立品牌认知
- 代表性过强 → 用户容易误导信任,弱化产品实际价值
四、案例拆解(Case Studies)
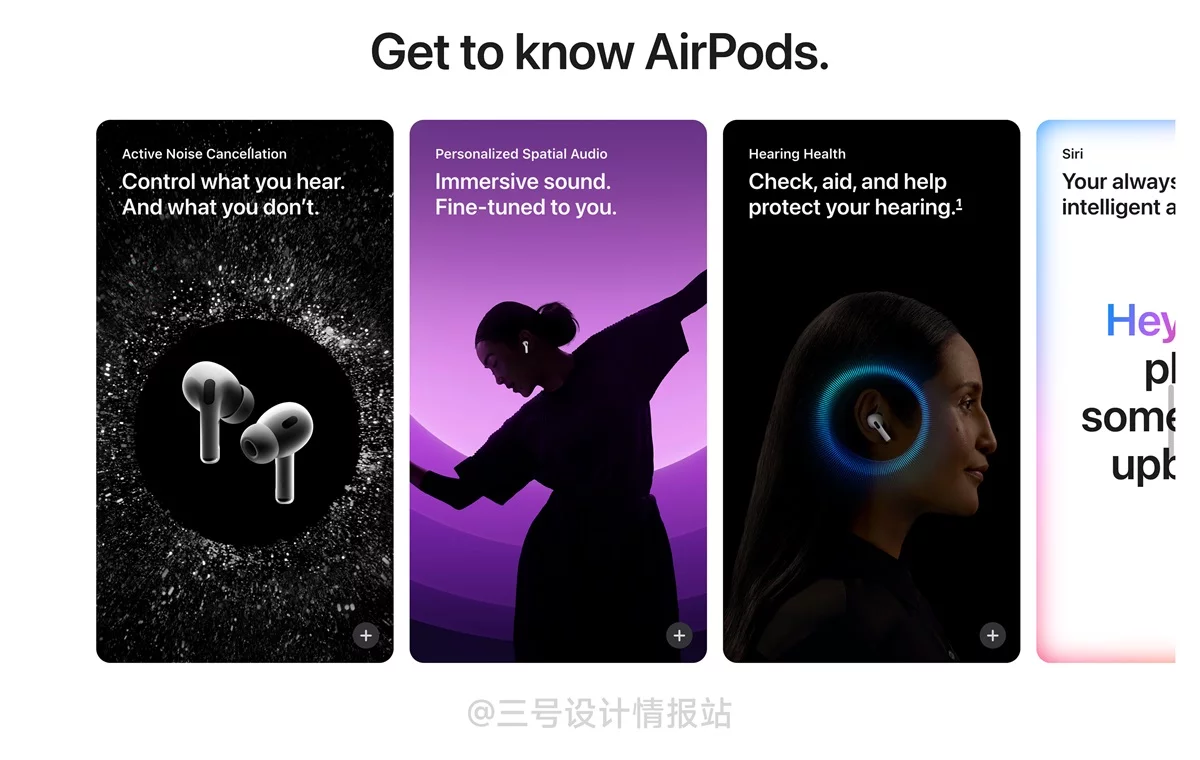
案例 1:苹果 AirPods 的设计语言
AirPods 凭借极简白色外观和流线型设计,迅速成为“高端无线耳机”的代表形象。用户看到类似外观,即使不了解技术细节,也容易形成品牌信任感。
- 代表性点:设计语言构建高端电子产品原型
- 设计启示:强烈视觉符号能快速提升品牌认知度,但需产品体验匹配支撑

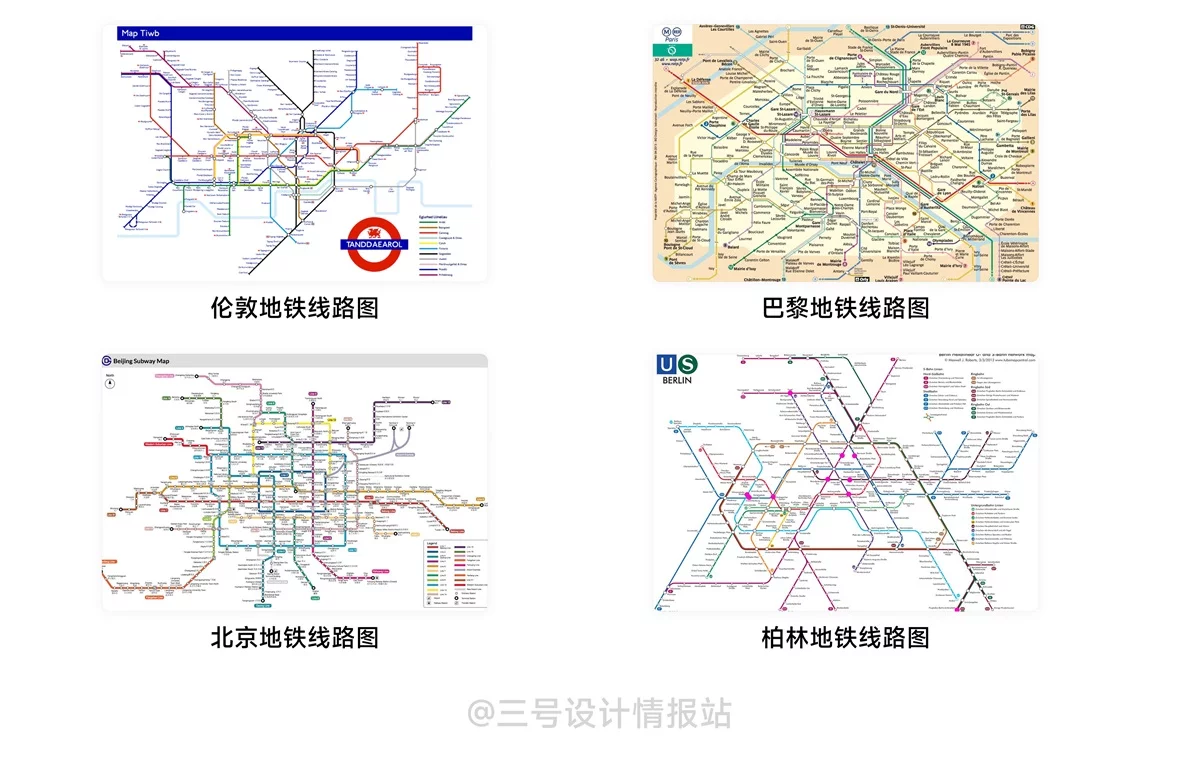
案例 2:地铁图设计标准化
无论是伦敦地铁、北京地铁还是巴黎地铁,其线路图设计都遵循“彩色线条 + 圆点 + 清晰编号”的国际通用代表性图式。即使在陌生城市,用户也能快速理解交通路线。
- 代表性点:图形语言的跨文化代表性
- 设计启示:视觉图式标准化是跨界传播的核心,尤其适用于公共系统设计,但也需注意在地语言与特殊文化图式的本地融合

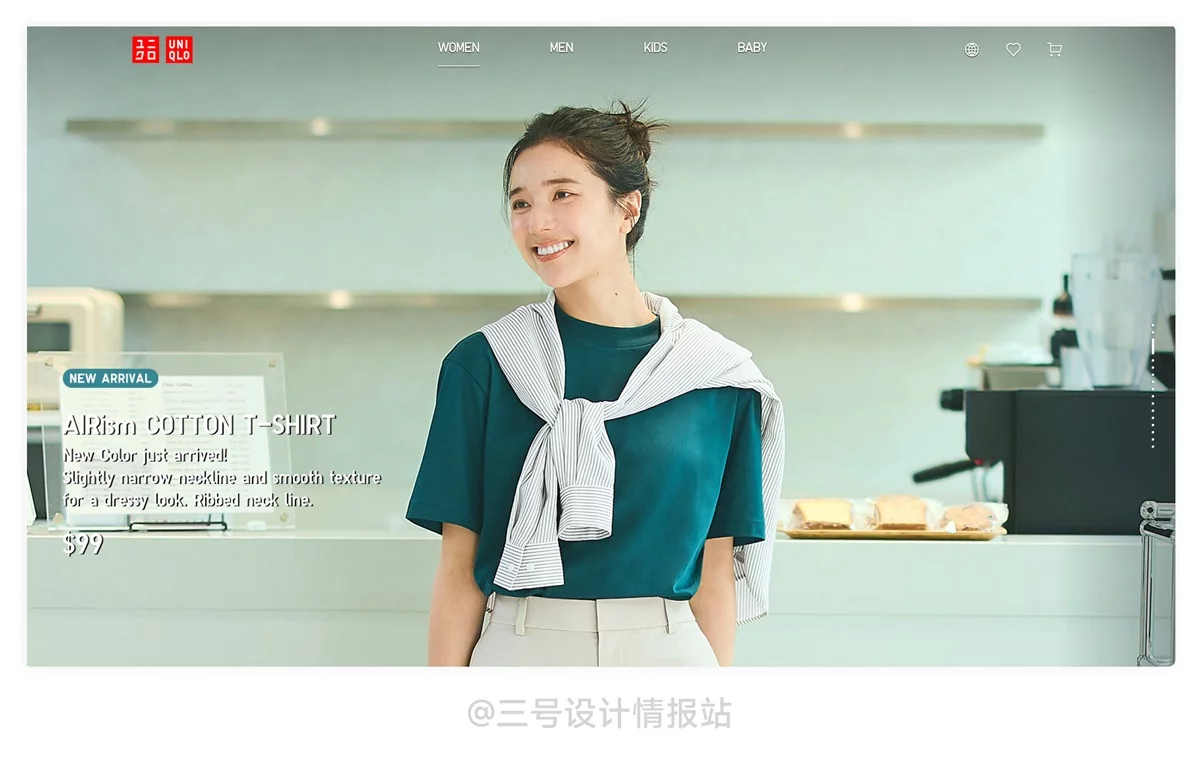
案例 3:优衣库的模特拍摄和陈列样式
优衣库的官网、App 以及线下海报中,模特表情自然、背景干净、衣着简约统一,形成了“平价、基础、高品质”的品牌代表性印象。即使用户不了解材质,也会因为“看上去舒服”而信任产品质量。
- 代表性点:视觉呈现强化“生活基本款”的品牌形象
- 设计启示:一致风格打造代表性,适合长期构建品牌认知,但需定期迭代避免老化

五、设计建议(Design Guidance)

作为设计者要时刻反思并且询问自己
- 我的设计在模仿谁?
- 它值得模仿吗?
- 有没有更能表达我们本质价值的方式?
六、相关机制联动(Mechanism Synergy)
- 光环效应:设计“像某类产品”时,用户会将对整体好感泛化
- 社会认同:用户喜欢使用“看起来大家都在用”的设计范式
- 确认偏误:一旦形成“这是专业的”印象,用户倾向只接收支持这个判断的信息
- 情绪启动:熟悉感带来安全与好感,情绪强化了代表性作用
七、适用场景(Design Scenarios)
- 医疗、金融等“高风险信任型”平台
- 新品牌需要建立“信任原型”
- 国际产品本地化,匹配本地文化原型
- 个性品牌希望脱离行业“审美规范”
八、边界与失效条件(Limitations)
1. 代表性 ≠ 真实性
视觉上的“像”可能掩盖功能、服务、数据本质的巨大差异。用户初始信任虽快,但一旦“落差”显现,反噬极强,尤其在医疗、金融、教育类产品中更为严重。
2. 文化与语境失配
“代表性图式”在不同文化中有巨大差异,直接套用他国原型,可能造成误解。
例如:欧美用户将“红色”理解为警告,而中国用户常关联“喜庆”;医生的着装也有地域性不同,比如在国外,医生会有不同颜色的着装要求。
3. 设计趋同导致用户疲劳
当大量产品都套用相似视觉图式,用户不仅无法辨识差异,还会逐渐产生“审美麻木”,对品牌认知下降。
如网易小蜜蜂 App 刚推出的时候,1:1 复刻小红书基础功能,实现了像素级 cv 工程。
4. 默认信任降低思考
强代表性设计容易让用户在无验证的前提下形成信任,降低他们对产品真实性、隐私政策、数据处理的关注。这在暗黑模式设计中尤为常见。
九、伦理思考与设计责任(Design Ethics)
都说代表性能帮你速赢信任,但若没有内核,它就是精致的骗局。
我认为设计师值得思考的是
- 是否过度利用弱势用户对视觉熟悉性的信任?
- 作为设计师,你的设计是否放弃了教育用户、创造新价值的责任?
十、反向使用 · 设计启示(Anti-Pattern Insight)
代表性启发往往形成的是设计惯性,而真正有洞察力的设计师,会在恰当时机挑战用户图式、重塑原型。
案例 1:Airbnb 不像酒店,反而让人更信任
在住宿行业早期多采用酒店范式(标准化房型、统一服务、商务语调),Airbnb 反其道而行之,以“居家化”、“真实感”视觉与文案重塑了住宿代表性,构建“像朋友家”式的信任感。
案例 2:Notion 早期界面对“效率工具”的反叛
当时的效率类工具多为蓝白控、线性按钮逻辑,Notion 主打留白、大面积文字块、无边框自由编辑区 —— 一度被吐槽“这也太不像效率工具了”,但后来却成就了另一个范式。
案例 3:小米智能家居反通用图标设计
相较于传统“开关控制界面”,米家 App 有意弱化“技术感”,采用卡片式模块、温和色调,使复杂控制系统更亲民、家庭化。用户反馈“感觉不像智能产品,反而更有人味”。
因此,并不是所有“看起来对”的设计都值得坚持,好的设计常常是反其道而行之的艺术。
Q1:我是在模仿,还是在理解用户的认知图式?
A:模仿是起点,理解才是设计师的功力体现。
Q2:我的设计是否加剧了某些偏见或视觉滥用?
A:设计师不是模板搬运工,而是原型重构者。要敢于质疑“这一定要这样”的假设。
Q3:我的产品能否通过打破预期,带来新的用户认知?
A:真正的创新不在技术,而在改变用户对“应该如此”的看法。这,才是设计的深层力量。
让人熟悉很容易,让人相信很难;代表性是捷径,但信任是远路。
想了解更多网站技术的内容,请访问:网站技术
下一篇
没有了